I have seen so many people struggling to create sitecolumns and contenttypes in CAML format while developing sharepoint aplications. Some people spend days to complete these and some people spend hours depends on their knowledge on sharepoint, recently I have created webpart which will give sitecolumns and contenttypes in the form of CAML the main advantage of this is you will get complete features folder
you just need to deploy this into ur 12 hive features folder just install and activate
I just completed beta version of this webpart need to test and upload this into my blog
I hope this will save lot of time for each and every developer, min 1hour
First create your site columns using sharepoint GUI
Creating Site Columns
Site Actions
Modify All settings
Galleries
Site Columns
Create
Enter Column name , choose appropriate data type and click on create
This will create site column for you in sharepoint create as many you want
Creating Site Content Types
Site Actions
Modify All settings
Galleries
Site Content Types
Create
Provide Name and click on ok, this will create your content type
Adding columns to the content type
Go to content type gallery
Select content type the one which you created recently
Click on add from existing site columns
Select site columns and click on Ok
This will create content types for you
Now install RSM.Exporter webpart on respective webapplication
Add that webpart in any page of ur web application the webpart will dispaly as shown in fig

you just enter your site column feature name on site columns textbox and provide description for your feature and do same thing for site content types also and click on create sitecolumns and content types feature button
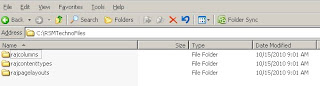
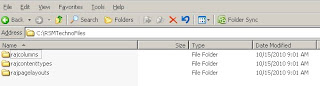
Now go to your "C://" drive and check "RsmmTechno" folder there you can find two folders one is for site columns and another one is for content types
So we have successfully completed creation of site columns and content types features now we need to create a page layouts based on content types
Steps to create page layouts :
Select content type which you want to attach to the page layout from content type drop downlist
Enter page layout feature name
Enter page layout name
Select fields which you want to render while creating page using page layout from the list box
Click on create page layout feature
Once again go to your "C://" drive and check "RsmmTechno" folder there you can find page layout feature along with site columns and content type as shown in below fig

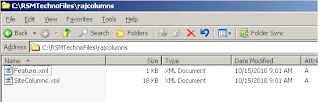
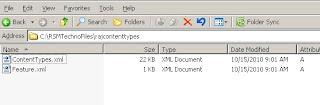
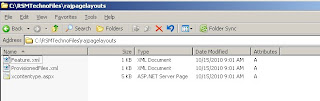
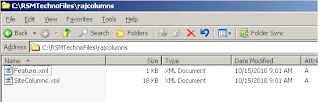
Just open each and every folder you can find feature.xml file and element.xml files as shown in below fig



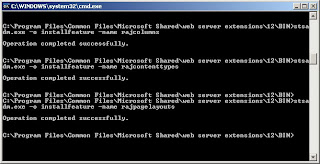
Now, Install and activate features

Create a page using page layout

I think this will help you guys a lot, no need of breaking heads what is the syntax for this sitecolumn content type and page layout etc...
you just need to deploy this into ur 12 hive features folder just install and activate
I just completed beta version of this webpart need to test and upload this into my blog
I hope this will save lot of time for each and every developer, min 1hour
First create your site columns using sharepoint GUI
Creating Site Columns
Site Actions
Modify All settings
Galleries
Site Columns
Create
Enter Column name , choose appropriate data type and click on create
This will create site column for you in sharepoint create as many you want
Creating Site Content Types
Site Actions
Modify All settings
Galleries
Site Content Types
Create
Provide Name and click on ok, this will create your content type
Adding columns to the content type
Go to content type gallery
Select content type the one which you created recently
Click on add from existing site columns
Select site columns and click on Ok
This will create content types for you
Now install RSM.Exporter webpart on respective webapplication
Add that webpart in any page of ur web application the webpart will dispaly as shown in fig

you just enter your site column feature name on site columns textbox and provide description for your feature and do same thing for site content types also and click on create sitecolumns and content types feature button
Now go to your "C://" drive and check "RsmmTechno" folder there you can find two folders one is for site columns and another one is for content types
So we have successfully completed creation of site columns and content types features now we need to create a page layouts based on content types
Steps to create page layouts :
Select content type which you want to attach to the page layout from content type drop downlist
Enter page layout feature name
Enter page layout name
Select fields which you want to render while creating page using page layout from the list box
Click on create page layout feature
Once again go to your "C://" drive and check "RsmmTechno" folder there you can find page layout feature along with site columns and content type as shown in below fig

Just open each and every folder you can find feature.xml file and element.xml files as shown in below fig



Now, Install and activate features

Create a page using page layout

I think this will help you guys a lot, no need of breaking heads what is the syntax for this sitecolumn content type and page layout etc...






