Long time back I have posted an article on creating page layouts using SharePoint user interface and designer, now I am going to explain how to create page layouts using features
In this article, I am going to use WSPBuilder for building and deploying SharePoint solution, the main advantage of WSPBuilder is no need of creating manifest.xml , DDf file and cab file, the WSPBuilder will take care of creating all these things, so this will simplify our process
First, I am going to explain what are the entire things do we need for building SharePoint page layouts using features
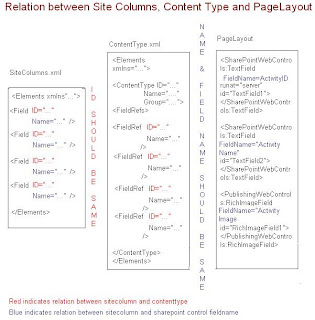
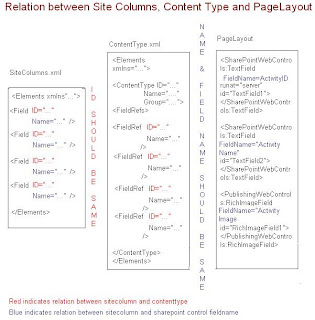
Please check below image which talks about relation between Site Columns, Content Type and Page layout

Site Columns
A site column is a reusable column definition, or template, that you can assign to multiple lists across multiple SharePoint sites. These columns are directly mapped to table columns in SharePoint database
Her e I have created three columns Activity Name, Activity ID, Activity Image,
While creating site columns please make sure that each column have its own unique ID
You can get Unique ID using GUID tool
VS2008->Tools->Create GUID->Registry Format->Copy
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{d7bc4337-826c-497d-bd46-b7a14afb6a9c}"
Type="Text"
Name="ActivityName"
DisplayName="Activity Name"
StaticName="Activity Name"
Hidden="FALSE"
Required="FALSE"
Group="Activity Columns"
Sealed="FALSE" />
<Field ID="{8BA8E4BC-395F-4a7c-91D7-E9519CC41D11}"
Type="Text"
Name="Activity ID"
DisplayName="Activity ID"
StaticName="Activity ID"
Hidden="FALSE"
Group="Activity Columns"
Required="FALSE"
Sealed="FALSE" />
<Field ID="{EC61E44F-E3FC-430e-BA3A-F457A8945190}"
Type="Image"
Name="Activity Image"
DisplayName="Activity Image"
StaticName="Activity Image"
Hidden="FALSE"
Group="Activity Columns"
Required="FALSE"
Sealed="FALSE" />
</Elements>
Site Content Type
Suppose if you want to manage your organization information in meaning full way across site collection then you can go for Site content types
A content type is a reusable collection of settings you want to apply to a certain category of content. Content types enable you to manage the metadata and behaviors of a document or item type in a centralized, reusable way
Here I have created activity content type that tells to the client that this content type belongs to only activity information
Every content type has FieldRef properties, these properties have a reference to site columns ID’s, that means this field(Site Column)and FieldRef both are pointing to same reference, so whenever we update site column’s that will automatically reflect in content type columns also
See below code all FieldRef Id’s are pointing to sit columns ID’s, if you want you can override some of the properties name, description etc…
Using below code we have created a content type, this is simple content type, it does not do anything so, we have to attach this to base page content type using Content type ID
The content type ID is the combination of base page ID and custom GUID which are separated by 00
Please refer MSDN link for more info on content type id http://msdn.microsoft.com/en-us/library/aa543822.aspx
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ContentType ID="0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900088E14C620BF45afA8B4ADA5F771DB5D"
Name="ActivityContentType"
Group="Demo"
Description="Demo Content Type"
Version="0">
<FieldRefs>
<FieldRef ID="{d7bc4337-826c-497d-bd46-b7a14afb6a9c}" Name="Activity Name" />
<FieldRef ID="{8BA8E4BC-395F-4a7c-91D7-E9519CC41D11}" Name="Activity ID" />
<FieldRef ID="{EC61E44F-E3FC-430e-BA3A-F457A8945190}" Name="Activity Image" />
</FieldRefs>
</ContentType>
</Elements>
Layout page
I suggest you guys create layout page using SharePoint designer and copy into your feature folder, so that you will not face any kind of problems and your work will be smooth
Below page is the which I have created using SharePoint designer
All the SharePoint controls of this layout page have a reference to site columns using Fieldname property, the Fieldname is the name of the site column
<%@ Page language="C#" Inherits="Microsoft.SharePoint.Publishing.PublishingLayoutPage,Microsoft.SharePoint.Publishing,Version=12.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" meta:webpartpageexpansion="full" meta:progid="SharePoint.WebPartPage.Document" %>
<%@ Register Tagprefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:Content ContentPlaceholderID="PlaceHolderPageTitle" runat="server">
<SharePointWebControls:FieldValue id="PageTitle" FieldName="Title" runat="server"/>
</asp:Content>
<asp:Content ContentPlaceholderID="PlaceHolderMain" runat="server">
<SharePointWebControls:TextField FieldName="Activity ID" runat="server" id="TextField1">
</SharePointWebControls:TextField>
<SharePointWebControls:TextField FieldName="ActivityName" runat="server" id="TextField2">
</SharePointWebControls:TextField>
<PublishingWebControls:RichImageField FieldName="Activity Image" runat="server" id="RichImageField1">
</PublishingWebControls:RichImageField>
</asp:Content>
ProvisionedFiles.xml
I am using module element for deploying our page in master page gallery
<?xml version="1.0" encoding="utf-8" ?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="ActivityPage" Url="_catalogs/masterpage" Path="" RootWebOnly="TRUE">
<File Url="Activity.aspx" Type="GhostableInLibrary">
<Property Name="ContentType" Value="DemoContetType" />
<Property Name="PublishingPreviewImage" Value="~SiteCollection/_catalogs/masterpage/$Resources:core,Culture;/Preview Images/sample.png, ~SiteCollection/_catalogs/masterpage/$Resources:core,Culture;/Preview Images/sample.png" />
</File>
</Module >
</Elements>
Feature.xml
<?xml version="1.0" encoding="utf-8"?>
<Feature Id="c2554713-1770-4349-8576-c6f8fe44a950"
Title="PageLayoutDemo"
Description="Description for PageLayoutDemo"
Version="12.0.0.0"
Hidden="FALSE"
Scope="Site"
DefaultResourceFile="core"
xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location ="SiteColumns.xml"/>
<ElementManifest Location ="ContentType.xml"/>
<ElementManifest Location ="ProvisionedFiles.xml"/>
</ElementManifests>
</Feature>
So, we have created all necessary files which are required to create pagelayout, now we have to deploy all these files using features
I am using WSPBuilder for deploying all these files, I have posted an article on WSPBuilder please check it, if you need more info

Create a new WSPBuilder Project then create folder structure as shown in fig then copy all the files and build and deploy
For more info on WSPBUilder check my article on WSPBuilder
In this article, I am going to use WSPBuilder for building and deploying SharePoint solution, the main advantage of WSPBuilder is no need of creating manifest.xml , DDf file and cab file, the WSPBuilder will take care of creating all these things, so this will simplify our process
First, I am going to explain what are the entire things do we need for building SharePoint page layouts using features
Please check below image which talks about relation between Site Columns, Content Type and Page layout

Site Columns
A site column is a reusable column definition, or template, that you can assign to multiple lists across multiple SharePoint sites. These columns are directly mapped to table columns in SharePoint database
Her e I have created three columns Activity Name, Activity ID, Activity Image,
While creating site columns please make sure that each column have its own unique ID
You can get Unique ID using GUID tool
VS2008->Tools->Create GUID->Registry Format->Copy
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{d7bc4337-826c-497d-bd46-b7a14afb6a9c}"
Type="Text"
Name="ActivityName"
DisplayName="Activity Name"
StaticName="Activity Name"
Hidden="FALSE"
Required="FALSE"
Group="Activity Columns"
Sealed="FALSE" />
<Field ID="{8BA8E4BC-395F-4a7c-91D7-E9519CC41D11}"
Type="Text"
Name="Activity ID"
DisplayName="Activity ID"
StaticName="Activity ID"
Hidden="FALSE"
Group="Activity Columns"
Required="FALSE"
Sealed="FALSE" />
<Field ID="{EC61E44F-E3FC-430e-BA3A-F457A8945190}"
Type="Image"
Name="Activity Image"
DisplayName="Activity Image"
StaticName="Activity Image"
Hidden="FALSE"
Group="Activity Columns"
Required="FALSE"
Sealed="FALSE" />
</Elements>
Site Content Type
Suppose if you want to manage your organization information in meaning full way across site collection then you can go for Site content types
A content type is a reusable collection of settings you want to apply to a certain category of content. Content types enable you to manage the metadata and behaviors of a document or item type in a centralized, reusable way
Here I have created activity content type that tells to the client that this content type belongs to only activity information
Every content type has FieldRef properties, these properties have a reference to site columns ID’s, that means this field(Site Column)and FieldRef both are pointing to same reference, so whenever we update site column’s that will automatically reflect in content type columns also
See below code all FieldRef Id’s are pointing to sit columns ID’s, if you want you can override some of the properties name, description etc…
Using below code we have created a content type, this is simple content type, it does not do anything so, we have to attach this to base page content type using Content type ID
The content type ID is the combination of base page ID and custom GUID which are separated by 00
Please refer MSDN link for more info on content type id http://msdn.microsoft.com/en-us/library/aa543822.aspx
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ContentType ID="0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900088E14C620BF45afA8B4ADA5F771DB5D"
Name="ActivityContentType"
Group="Demo"
Description="Demo Content Type"
Version="0">
<FieldRefs>
<FieldRef ID="{d7bc4337-826c-497d-bd46-b7a14afb6a9c}" Name="Activity Name" />
<FieldRef ID="{8BA8E4BC-395F-4a7c-91D7-E9519CC41D11}" Name="Activity ID" />
<FieldRef ID="{EC61E44F-E3FC-430e-BA3A-F457A8945190}" Name="Activity Image" />
</FieldRefs>
</ContentType>
</Elements>
Layout page
I suggest you guys create layout page using SharePoint designer and copy into your feature folder, so that you will not face any kind of problems and your work will be smooth
Below page is the which I have created using SharePoint designer
All the SharePoint controls of this layout page have a reference to site columns using Fieldname property, the Fieldname is the name of the site column
<%@ Page language="C#" Inherits="Microsoft.SharePoint.Publishing.PublishingLayoutPage,Microsoft.SharePoint.Publishing,Version=12.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" meta:webpartpageexpansion="full" meta:progid="SharePoint.WebPartPage.Document" %>
<%@ Register Tagprefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation" Assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:Content ContentPlaceholderID="PlaceHolderPageTitle" runat="server">
<SharePointWebControls:FieldValue id="PageTitle" FieldName="Title" runat="server"/>
</asp:Content>
<asp:Content ContentPlaceholderID="PlaceHolderMain" runat="server">
<SharePointWebControls:TextField FieldName="Activity ID" runat="server" id="TextField1">
</SharePointWebControls:TextField>
<SharePointWebControls:TextField FieldName="ActivityName" runat="server" id="TextField2">
</SharePointWebControls:TextField>
<PublishingWebControls:RichImageField FieldName="Activity Image" runat="server" id="RichImageField1">
</PublishingWebControls:RichImageField>
</asp:Content>
ProvisionedFiles.xml
I am using module element for deploying our page in master page gallery
<?xml version="1.0" encoding="utf-8" ?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="ActivityPage" Url="_catalogs/masterpage" Path="" RootWebOnly="TRUE">
<File Url="Activity.aspx" Type="GhostableInLibrary">
<Property Name="ContentType" Value="DemoContetType" />
<Property Name="PublishingPreviewImage" Value="~SiteCollection/_catalogs/masterpage/$Resources:core,Culture;/Preview Images/sample.png, ~SiteCollection/_catalogs/masterpage/$Resources:core,Culture;/Preview Images/sample.png" />
</File>
</Module >
</Elements>
Feature.xml
<?xml version="1.0" encoding="utf-8"?>
<Feature Id="c2554713-1770-4349-8576-c6f8fe44a950"
Title="PageLayoutDemo"
Description="Description for PageLayoutDemo"
Version="12.0.0.0"
Hidden="FALSE"
Scope="Site"
DefaultResourceFile="core"
xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location ="SiteColumns.xml"/>
<ElementManifest Location ="ContentType.xml"/>
<ElementManifest Location ="ProvisionedFiles.xml"/>
</ElementManifests>
</Feature>
So, we have created all necessary files which are required to create pagelayout, now we have to deploy all these files using features
I am using WSPBuilder for deploying all these files, I have posted an article on WSPBuilder please check it, if you need more info

Create a new WSPBuilder Project then create folder structure as shown in fig then copy all the files and build and deploy
For more info on WSPBUilder check my article on WSPBuilder





